Stress is something everyone experiences and struggles with. We understand how difficult it can be to cope with stress, especially when you feel alone. Therefore, we have put together three methods of stress relievers that you could use. Keep reading for more information on stress relievers such as meditation and ASMR.
After learning and interacting with the materials, students should be able to:
- Have a broad understanding of introduced stress relief methods
- Describe the basics of meditation, guided imagery and ASMR videos
- Know how to meditate with their body
- Know the step to do guided imagery
- List examples of ASMR tingles
- Explain how to utilize the de-stress methods and how may they bring relief
Meditation – Meaghan Leong
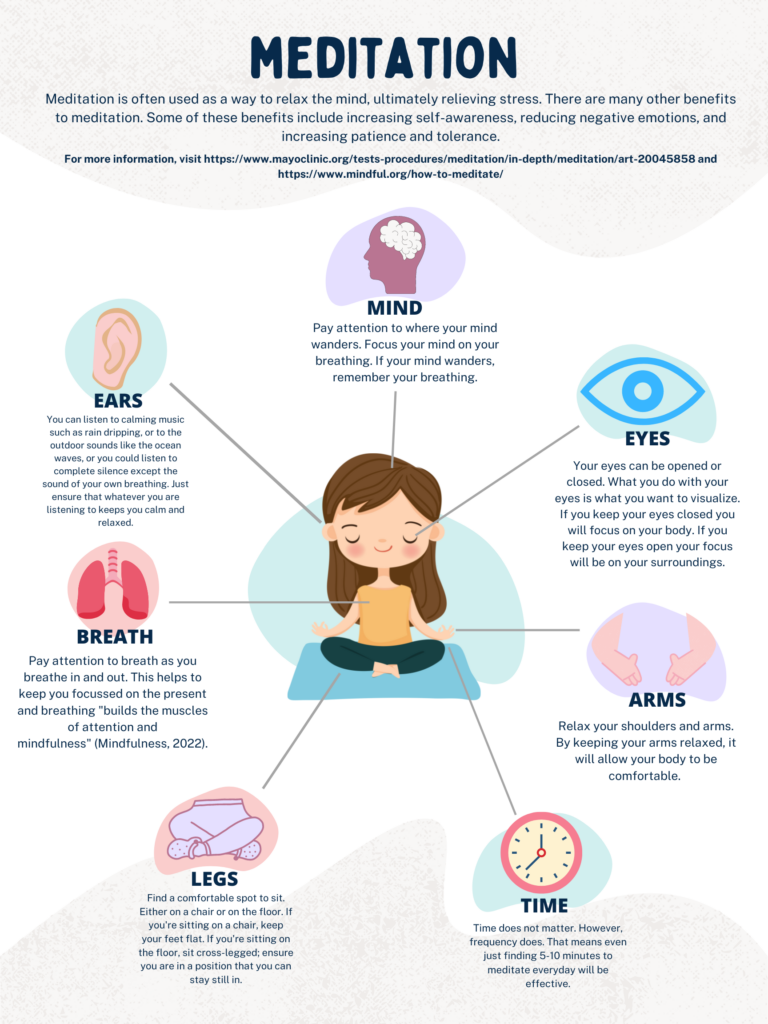
Meditation is a great way to relieve stress which focuses on our breathing, mind, body position, sensory skills, and time.
LEARNING OUTCOMES
After this subtopic you will be able to:
- explain what meditation does and why it is beneficial
- demonstrate how to meditate
- list the 7 main components of meditation
- lead a meditation session for the class

Implementing Multimedia Learning Theories
I chose to use a Canva poster to represent the physical aspect of relieving stress, in specific, to teach meditation. My poster follows the Personalization Principle, in which I used first person language to catch the attention of my learners. I also followed the Redundancy Principle by recognizing that less is more. Therefore, although I have both images and text, my images only help a learner to comprehend which part of the body I am explaining. As well, I included the Coherence Principle, in which only two choices of media is selected (text and images). My text is all near each image that represents the information and they are all placed in the same way. For example, for each section, first I display the image, then the subtitle of the section (i.e., Arms), then the text which describes that subtopic. By following these principles, my student might be able to learn better and will find my poster easier to follow. An important design aspect I included followed Adobe’s 8 Principles of Design. One of the most important design aspects I included was “colour”. I thought this was most important because meditation often represents a calm mind. Therefore, I chose light pastel colours throughout my poster that would help set the mood for my learner while reading the information provided.
I also found a video called Ten-Minute Meditation for Beginners (linked below) that goes really well with my designed poster for those who prefer to follow narration.
I included this video Ten-Minute Meditation for Beginners because I think it allows for an inclusive and accessible learning on top of the poster. Not only does this video include the Signaling Principle, in which both narration and visuals are included, but also narrates and explains how to meditate. This is considered inclusive for those who may be blind or cannot read, in which they may listen to the narration of the video. Both the poster and the video together make for a very accessible learning experience. This is because for those who may not have access to the internet or an online device, printed posters could be used. However, for those who do have access, posters and videos can also be posted to an online classroom. Therefore, these learners now have the choice if they prefer visual learning aids or verbal cues when learning to meditate.
Guided Imagery – Timi
This is the second form of stress relief, it is categorized under the mental form of stress relief. After watching the video below students/teachers should be able to:
- Know what guided imagery is.
- Provide the benefits of using guided imagery
- How to perform guided imagery
Implementing multimedia learning theories
For this video, I was able to use the SAMR Learning technique in making this video. The SAMR model is a tool that teachers or instructors to evaluate how they are integrating technology into their instructional system or classroom. Through substitution, augmentation, modification and redefinition. In my process SAMR was used to augment the learning environment. In this model, you have a threshold where you move from using technology to enhance learning or using it to transform learning. Though in this technique I wasn’t able to use my video as a transformation technique, I was within the enhancement threshold which is not relatively a bad thing. This is because I was still able to improve the learning experience for the viewer.
ASMR – Judy
This is the second stress relief method that is a relatively understudied topic in the field of clinical research, but it speaks to a wide range of audiences. After learning and interacting with the material below, students will be able to:
- Have a general idea of ASMR and its effects on de-stress
- Describe three common sensory triggers of ASMR
- Explain how does it feel to watch ASMR videos and reflect on its de-stress effects (or not)
- Determine whether the introduced stress relief methods are useful for yourself
Autonomous sensory meridian response (ASMR), is a tingling sensation that usually starts from the scalp and moves down the back. Jennifer Allen helped make this concept viral on the internet with her videos whispering to the audiences. Take a look at Keiles’s article about the concept of ASMR and how one may feel experiencing it.
Check out popular ASMR tingles to see if that works for you (remember to put on your headphones):

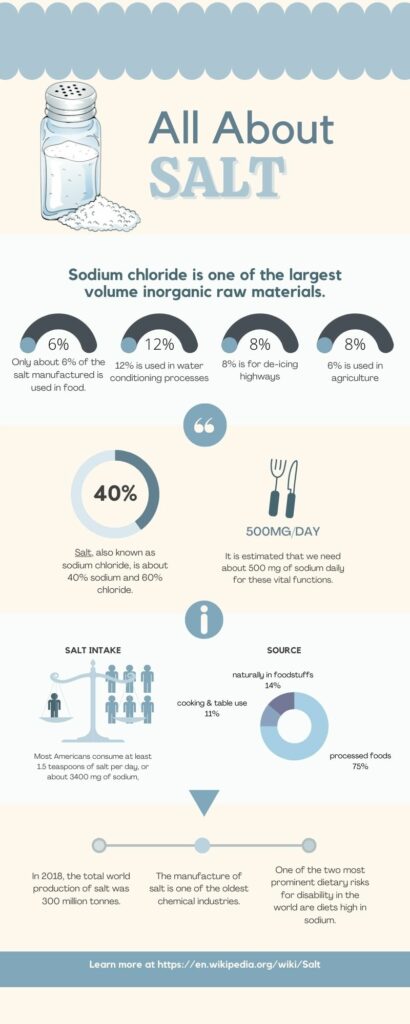
This infographic brochure modified one of the brochure templates on Canva and laid out key points about ASMR. People mainly watch ASMR videos for relaxation, which signifies its function.
Optional: there is a wide range in terms of the content of ASMR videos, take a moment to dive into some other examples listed below (remember to put on your headphones):
Implementing multimedia learning theories
I have included both news articles and YouTube videos to help explaining the concept of ASMR, and that brings
The infographic brochure (with two pages merged together) primarily followed the Spatial Contiguity Principle as relevant texts and images are closely put together for audiences to have a better understanding of the content. It has a logical order that helps the audience to grasp the idea of ASMR and then have chances to try and/or learn more from the given links and QR codes, thus, it is interactive. The Segmenting Principle is shown when different parts are divided into questions using eye-catching colours. In addition, while designing this brochure, emphasis is presented when the highlighted keywords are in a contrasting colour against the background colour in order to gain attention and enhance the audience’s memory. To be specific, the theme colour is green and the important information used its contrasting colour on the colour wheel, orange. Last but not least, “white space” is shown so that the viewers will not be overwhelmed.
Following these will help students from general to specific, learn more about ASMR and have chances to have hands-on/in-person experiences.
Conclusion
We have included videos, texts, and infographic posters/brochures to facilitate our blog content. It is already a valuable learning experience creating multimedia artifacts, the primary learning outcome we gained after taking this course. These types of multimedia elements can build effective understandings for learners as it provides chances for hands-on experiences. Similar method can be used in other instructive materials (e.g., first aid techniques or magic tricks) enhancing students’ memory.
References
Davis, G. & Norman, M. (2016, July 19). Principles of multimedia learning. Retrieved from: https://ctl.wiley.com/principles-of-multimedia-learning/
Loew, I. (2021, April 28). The 13 principles of design & how to apply them. Retrieved from: https://paperform.co/blog/principles-of-design/#5-proportion
Keiles, J. (2019, April 4). How A.S.M.R. became a sensation. www.nytimes.com. Retrieved from: https://www.nytimes.com/2019/04/04/magazine/how-asmr-videos-became-a-sensation-youtube.html
Redundancyprinciple. YouTube. (2018, May 31). Retrieved June 22, 2022, from https://youtu.be/_qz9cIaWOhw
The coherence principle. YouTube. (2018, October 30). Retrieved June 22, 2022, from https://youtu.be/PTyr9P15JhI
The signaling principle. YouTube. (2017, October 23). Retrieved June 22, 2022, from https://youtu.be/ENGjwO-kKpc
YouTube. (2018, March 27). Personalization principle dr Richard Mayer. YouTube. Retrieved June 22, 2022, from https://www.youtube.com/watch?v=EYIatC92JhU
8 basic design principles to help you make Awesome Graphics. (n.d.). Retrieved June 6, 2022, from https://www.adobe.com/express/learn/blog/8-basic-design-principles-to-help-you-create-better-graphics
10-minute meditation for Beginners. YouTube. (2020, August 15). Retrieved June 22, 2022, from https://youtu.be/U9YKY7fdwyg



Recent Comments